Want to add some additional features in your WordPress post content and other sections of your WordPress website? Then you have got to learn how to use shortcodes in your WordPress sidebar widgets. To learn the same go on reading the article and follow these simple steps.
Knowing About Shortcodes
You can use the contact form, table, and many other dynamic items with the help of shortcodes.
Shortcodes can also add these dynamic items in your sidebars and other widget-ready areas.
Here are two methods for adding shortcodes in your WordPress sidebar widget. Choose the one that suits you.
#1: Using text widget to add shortcode in WordPress sidebar
Go to Appearance and then Widgets page in your dashboard and then drag and drop a text widget to your WordPress sidebar.
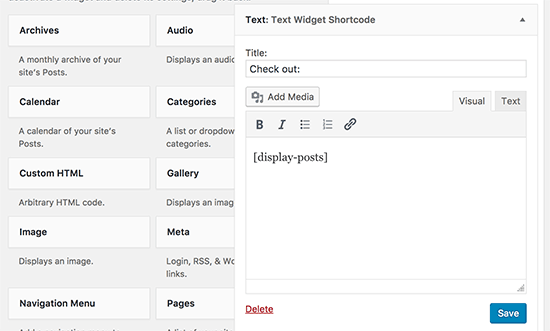
Now you need to add your shortcode in the text edit area of the widget

Now click on ‘Save’ and store your widget settings.
That’s all for this method. See, it’s that simple. Now you can visit your website to check how these shortcodes look.
 #2: Using custom HTML widget to add shortcode in WordPress
#2: Using custom HTML widget to add shortcode in WordPress
In the custom HTML widget, by default, shortcodes are not allowed to be executed. This needs to be changed by adding this code to your WordPress theme’s functions.php file or site-specific plugin:
|
1
|
add_filter( 'widget_text', 'do_shortcode' ); |
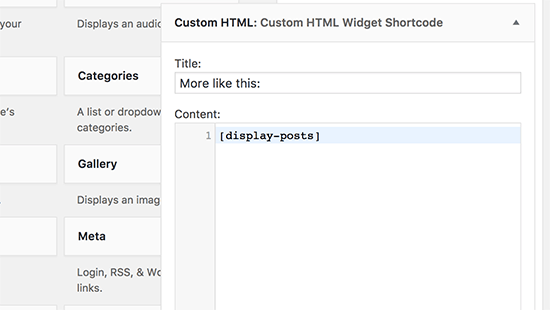
Now all you have got to do is add a ‘Custom HTML’ widget to your sidebar and then add your shortcodes inside it.

And then click on ‘Save’ button.

Tadaa! Now see the action on your website.
That’s all for this article.
We hope our article helped you. 🙂

