Many articles are updated on a regular basis. However, most of the WordPress themes don’t provide the option of the last update date in order to keep the viewers updated on the latest stats and information. The most common example is news websites or Government jobs alert website. They often update old stories to show new developments, add corrections, or media files.

If they only added the published date, then their users would miss those updates. Many popular blogs and websites don’t show any date on their articles. It is a demeaning practice to hide the date of the post as they make the viewers lose credibility on the site or blog. WordPress sites have been using updated time and feature based on their utility. We will understand how to set up an updated date and time for a post.
Displaying Last Updated Date on WordPress Website
There are two methods of displaying the last updated post in WP. Let’s explore one after another.
Step 1: Updating the last modified date of the post before the post content.
One needs to add the code below to their theme’s ‘functions.php’ file or a site-specific WordPress plugin in order to get the date of post update before the content begins.
function wpb_last_updated_date( $content ) {$u_time = get_the_time('U'); $u_modified_time = get_the_modified_time('U'); if ($u_modified_time >= $u_time + 86400) { $updated_date = get_the_modified_time('F jS, Y');$updated_time = get_the_modified_time('h:i a'); $custom_content .= '<p class="last-updated">Last updated on '. $updated_date . ' at '. $updated_time .'</p>'; } $custom_content .= $content; return $custom_content;}add_filter( 'the_content', 'wpb_last_updated_date' ); |

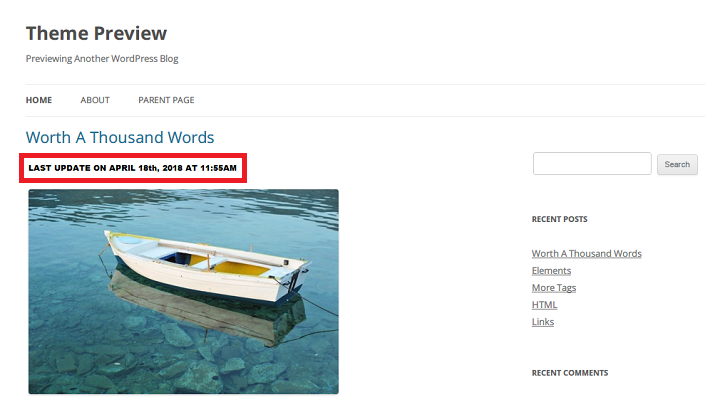
This code checks to see if a post’s published date and last modified dates are different. If they are, then it displays the last modified date before the post content. One can use CSS if they want to make the presentation.
Step 2: Add Last Updated Date in WordPress Theme Templates.
One can also add the feature of updating files by formatting some files of their template. You can use content templates or template parts to display posts.
Few simpler themes will use single.php, archive.php, and other template files to show content and meta information.
One needs to find the code segment that is responsible for the change of dates of the post in a theme. One can format the code accordingly by adding the following code snippet below.
|
1
2
3
4
5
6
7
8
|
$u_time = get_the_time('U'); $u_modified_time = get_the_modified_time('U'); if ($u_modified_time >= $u_time + 86400) { echo "<p>Last modified on "; the_modified_time('F jS, Y'); echo " at "; the_modified_time(); echo "</p> "; } |
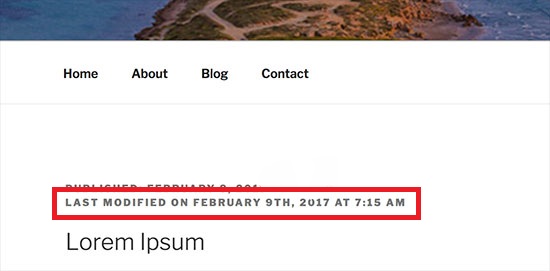
This will result in displaying the theme content something like this-

One will be able to implement simple changes in their WP blogs by updating these post dates which will be helpful for keeping a traffic of visitors maintained as well as reduce the hassles of creating multiple posts on a single issue.
Hope this article helped you understand how to display last updated date on your posts in WordPress website. If you liked this article, then please share with your friends.
