WordPress automatically aligns the video to the left leaving extra white space on the right side if your video’s width is less than your article area. And this does not look good at all. If you have ever got this issue, we have got you covered.
 Need to center align the video
Need to center align the video
Actually, WordPress is unable to guess how you would like to display your video because videos are external content embedded in the content. So, when you embed a video in WordPress it is automatically aligned to the left.
Uploading videos directly to WordPress also doesn’t help because the same thing will happen to them if their width is less than your content area.
How to Center Align Video in WordPress
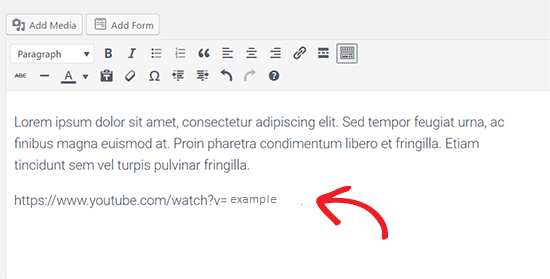
To make your video to fill the width of your content area add the video URL directly in post editor instead of using the embed code.
WordPress automatically tries to display the video that fits your content area.

Or if you want to add the embed code, then add some simple HTML around it.
Switch to the text editor on post edit screen and then add the following HTML code around your video embed code:
|
1
2
3
4
5
|
<div style="text-align:center;">/// your video embed code goes here</div> |
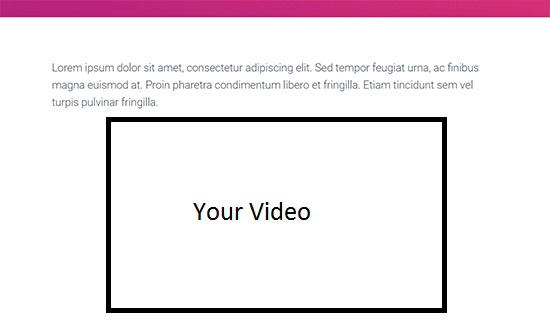
 Now save changes and preview the post. You will now see your video aligned in the center.
Now save changes and preview the post. You will now see your video aligned in the center.
Alternatively, you can manually increase the width of your video by adding or changing the ‘width’ parameter in your embed code.
|
1
|
|
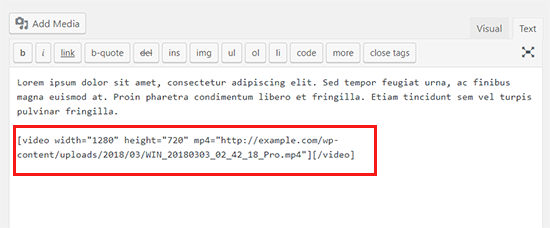
Use shortcode to increase the width of your video if you are uploading it directly to WordPress.
First, insert your video using the default media uploader. Then switch to the text editor and increase the width parameter in video shortcode.
Bingo! Now you have two methods to center align a video in WordPress. We hope this article helped you:).
