Ever seen the cool background color change effect where the background color automatically transitions from one color to another? Want to get this on your WordPress website? Don’t worry this article will help you add a smooth background color change in WordPress.
Know About The Smooth Background Color Change Effect
The smooth background color change effect automatically changes the background’s color from one to another which looks really cool and it also helps you gain attention on your website. Have a look:
 Without further delay let’s just check out that how exactly it this smooth background color change effect is added to any WordPress theme.
Without further delay let’s just check out that how exactly it this smooth background color change effect is added to any WordPress theme.
How to add smooth background color change effect in WordPress
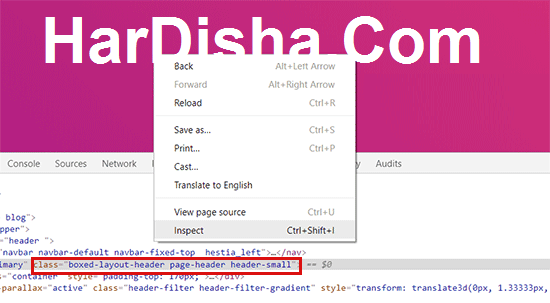
Choose the area that you wish to add the effect to and then right-click over there and select the inspect tool. You will see it’s CSS class.

Just like we have targeted the widget area in the bottom which has the CSS class ‘page-header’ in the above image, you need to write the CSS class you want to target.
Now create a file on a plain text editor on your computer. Name this file as wbp-background-tutorial.js and save it to your desktop.
Add This Code To Your JS file:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
jQuery(function($){ $('.page-header').each(function(){ var $this = $(this), colors = ['#ec008c', '#00bcc3', '#5fb26a', '#fc7331']; setInterval(function(){ var color = colors.shift(); colors.push(color); $this.animate({backgroundColor: color}, 2000); },4000); }); }); |
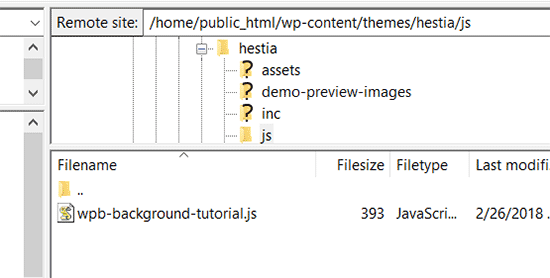
After this, use FTP to upload your wpb-bg-tutorial.js file to your WordPress theme’s /js/ folder.
The above code contains the CSS class the is to be targeted and four colors. The smooth background effect will be transitioning between all these colors. Now save your changes in the file.
In some cases, it is possible that your theme doesn’t have a js folder. In this case, you will have to create a js folder.

- Now you will have to load your JavaScript file in WordPress.
|
1
2
3
4
|
function wpb_bg_color_scripts() { wp_enqueue_script( 'wpb-background-tutorial', get_stylesheet_directory_uri() . '/js/wpb-background-tutorial.js', array( 'jquery-color' ), '1.0.0', true ); } add_action( 'wp_enqueue_scripts', 'wpb_bg_color_scripts' ); |
The JavaScript file and the dependent jQuery script that you need this code to work are properly loaded by this code.Next, add this code to your theme’s functions.php file:
Now you can visit your website and see how the smooth background color change effect looks like.
We hope this article helped you.😊
