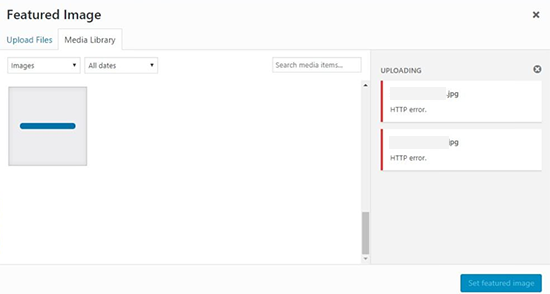
If you are reading this then you must have seen the HTTP error while uploading media in WordPress. This error occurs when you are using the build in media uploader to upload images or other files to WordPress. This article will help you fix the HTTP image upload error in WordPress.
Why does the HTTP error occur while uploading media in WordPress?
So first let us try to understand the cause of this error. Actually, there are a lot of things that could cause the HTTP error while uploading files using WordPress media uploader. WordPress is unable to find out the cause and that’s why it displays the generic ‘HTTP error’ message.
1. Ensure The Error is Not temporary
Sometimes the error is caused due to low server resources and unusual traffic. If this is the case then wait a few minutes and then try uploading your image file again and your error should be solved.
Another possibility could be that your image possesses the large size or unrecognized format. Try to Image Compression Plugins.
Try to upload a different image file. If the other file uploads successfully then save your original file to a smaller size and retry to upload.
Or try to change the format of your image file and retry to upload. For example, change jpeg to png.
If none of the able methods help and they result in HTTP error, then this implies that the error is not temporary.
2. Increase WordPress Memory Limit
Lack of memory available to WordPress tops the list of the most common causes of HTTP error. You’ve got to increase the memory PHP can use on your server. WordPress memory limit of 256MB is enough to fix this issue.
To do this, add the following code to your wp-config.php file.
|
1
|
define( 'WP_MEMORY_LIMIT', '256M'); |
 3. Change WordPress Image Editor Library
3. Change WordPress Image Editor Library
WordPress uses two modules to handle images which runs on PHP. These two modules are called GD Library and Imagick. Based on availability, WordPress uses one of them.
However, imaging is often known to participate in memory problems due to an http error during image upload. For fixing this error make GD Library your default image editor because Imagick mostly faces memory loss issues and results in HTTP error.
To do this add the following code to your wordpress theme’s functions.php file or a site-specific plugin.
|
1
2
3
4
5
6
7
|
functionwpb_image_editor_default_to_gd( $editors) { $gd_editor= 'WP_Image_Editor_GD'; $editors= array_diff( $editors, array( $gd_editor) ); array_unshift( $editors, $gd_editor); return$editors;}add_filter( 'wp_image_editors', 'wpb_image_editor_default_to_gd'); |
If it still shows the HTTP error, If this does not solve the problem, then you can delete this code and try the other methods described in this article. Now try to upload files using media uploader.
4. htaccess Method
This method allows you to control how Imagick uses server resources. Imagick has the ability to use multiple threads for faster image processing. But many shared hosting providers limit this ability of Imagick due to which the HTTP error is displayed while uploading images. A easy way to fix HTTP Error issue, add this code in your .htaccess file and check again.
|
1
|
SetEnv MAGICK_THREAD_LIMIT 1 |
Add the following code to your .htaccess file and it will limit Imagick to use a single thread to process images.
We hope our article helped you 🙂